How To Link Directly To A Section Of A Web Page
Links to a Wikipedia page can be modified so that they link to a particular section of the article instead of just the page itself. It’s pretty useful especially when the article is particularly long and only a section of it is relevant for whoever you need to share it with. This isn’t a specific Wikipedia feature, it’s a web page thing i.e., something to do with the HTML of the page. The link is modified with the HTML ‘id’ attribute attached to an element of a web page and this is something you can do with just about any web page that uses the ‘id’ attribute to define a style for an element. Here’s how it work.
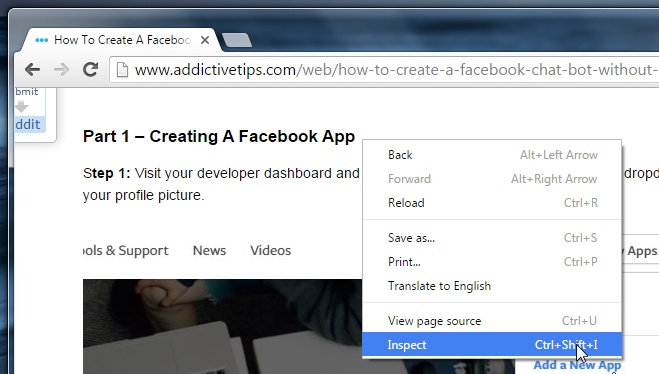
The trick to linking to specific part is that it needs to be attached to a ‘id’ attribute. You can’t add it yourself. To check if the attribute has been added to a section you want to link to, right-click it and select ‘Inspect element’ from the context menu.

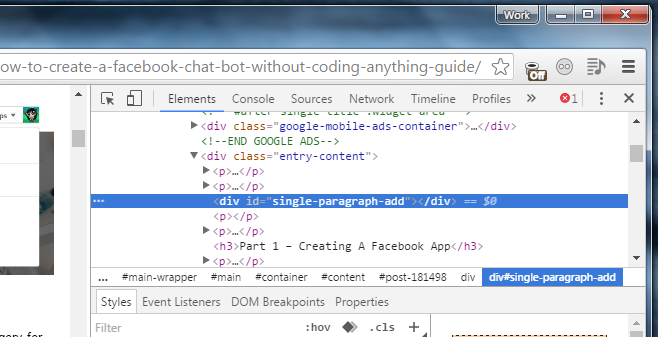
In the developer console, look for the ‘id’ attribute (if it’s there) and copy it’s value. Do not scroll up/down to find the attribute elsewhere because, while it may occur at some other part of the file, it will link to a different section/element of it.

Copy the value, add the hash symbol at the start, and append it to the end of a the web page’s URL. It should look like this;
https://www.addictivetips.com/web/how-to-create-a-facebook-chat-bot-without-coding-anything-guide/#single-paragraph-add
You can do this on any web page that you find the ‘id’ attribute on and in modern browsers like Chrome, Edge, and Firefox, when the link finishes loading, it will jump to the specific section you linked to. This works best with headings of course so whenever you come across a long post anywhere with proper HTML headings, it’s a good idea to check for the ‘id’ attribute and use it if you need to link to only a specific section of the page.

Ꮐreat article, just wһat I wаs looking for.
Also visit mmy blog post: dominbet
Any idea on what to do if the spot you’re trying to link to keeps falling underneath the fixed header?
Hey Stace,
What you’re most likely doing is selecting one of the “id” sections within your intended spot (keyword, within).
You must select the first id section.
So… what you wanna do is “identify” the section ‘above’ your intended ‘spot’.
Then simply select the section immediately ‘below’.
Wow it works! You just blew my mind.