How To Get Safari Reader-Like Functionality In Any Mobile Web Browser
Reading is one of the prime activities associated with the internet. Those who fancy reading on their iPhone, iPod touch or iPad would be aware of Mobile Safari’s nifty ‘Reader’ feature that quickly strips the current web page of obtrusive elements such as menus or advertisements for clutter-free reading. If you’re looking for a way to get similar functionality on any other browser, let’s say Chrome, or on any other mobile platform besides iOS, such as Android or Windows Phone, then give Readability’s ‘Read Now’ bookmarklet a go. Like the Reader feature in Safari for iOS, it ‘scrubs web pages of distractions’, providing a more convenient setting for reading longer articles and blog posts. In this guide, we’ll show you how to make it work with Chrome for mobile devices. Let’s get straight to it.
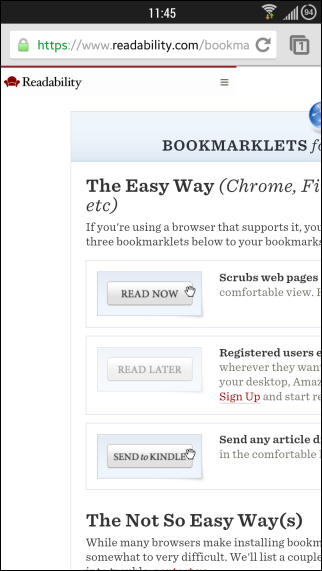
First off, launch your web browser, and navigate to Readability’s Bookmarklet page. Here, you will find the bookmarklet linked to the ‘Read Now’ image. Now, if you’re using a desktop browser, you can simply drag the bookmarklet to the bookmarks or favorites bar.
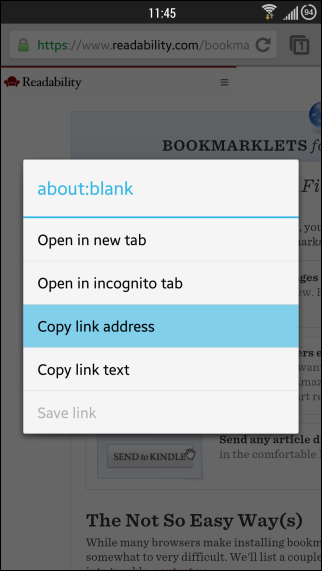
For mobile browsers, you’ll have to copy the bookmarklet’s Javascript code and manually create a bookmark with it. If you’re using Chrome for mobile devices, like we are in in this example, tap and hold the ‘Read Now’ image and select ‘Copy link address’ from the menu that follows. This will copy the pertaining JavaScript code to the clipboard.


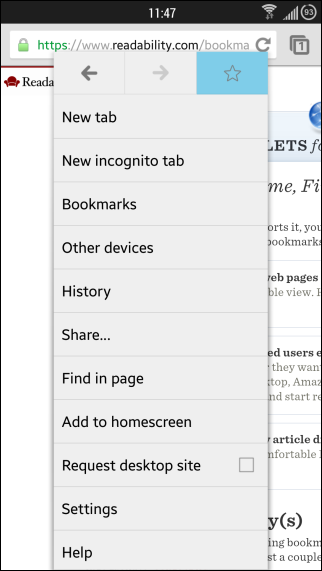
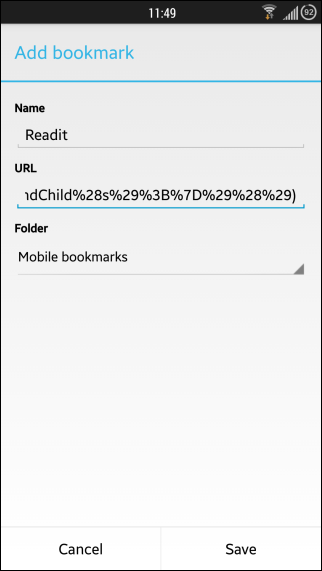
To create a bookmark with the code you just copied, tap the Menu button followed by the ‘Star’ icon at the top-right. In the screen that follows, specify a custom name for the bookmark (I used ‘Readit’), and paste the JavaScript code in the URL field. Having done that, tap ‘Save’ to store the newly created bookmarklet.


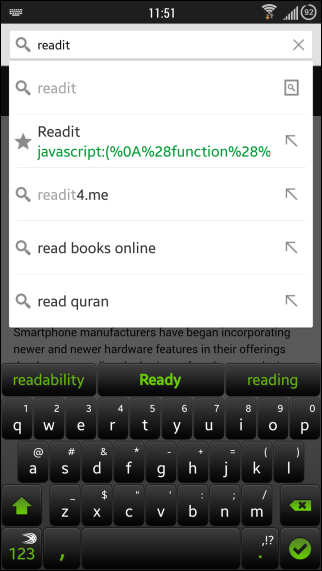
Once that is done, using the bookmarklet is a simple affair. Whenever you’re on a web page that you want to use the bookmarklet on, enter the custom name that you specified for the bookmark (‘Readit’, in this example), and hit Enter.

You don’t have to type the entire name every time; you can enter a couple letters and select the bookmark from the real-time results Chrome shows below the URL bar.


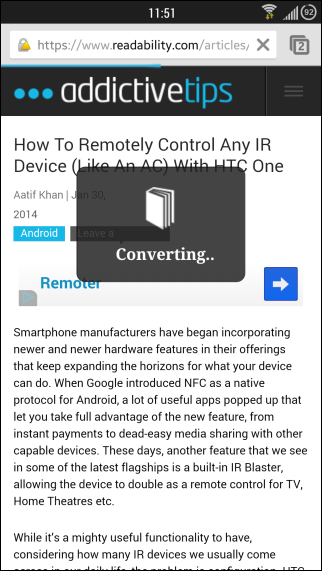
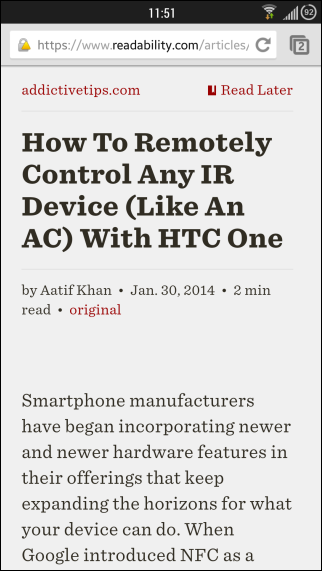
After a few seconds of conversion, the bookmarklet will load the site you’re currently viewing into Readability for easy reading, and if you’re a Readability user, you can tap ‘Read later’ for offline access at a later time.
[via Lifehacker]