FormBakery: Instantly Create Deployable Web Forms
Creating a web form can be a laborious and lengthy task. The HTML part may be easy, but once you start off with the styling, it can easily turn into a nightmare. FormBakery, as the name suggests, bakes these forms for you, aiming to make the task much simplified and easier. This service lets you create web forms that you can instantly deploy on your website. It comes with a easy-to-use interface, and offers users with multiple options. Once you’ve designed a form, you can simply copy the HTML and CSS for it, or export it independently (paid version only). Export supports JavaScript, PHP, HTML and CSS codes.
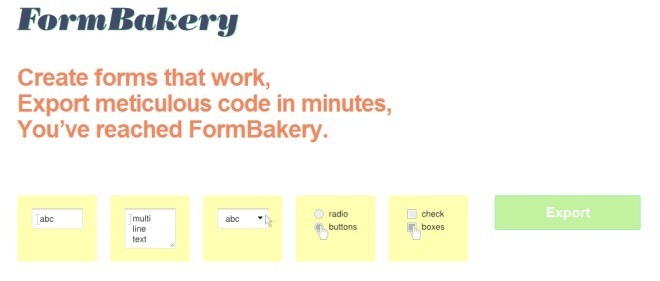
You will see five basic options on FormBakery. You can add a single text field, a multiline text filed, a dropdown menu, radio buttons and check boxes. In addition to that, you will also be able to see an Export button displayed to the right side of the page. This export button, as the name implies, is what you need to click once you’ve designed your form and are ready to get the code for it.

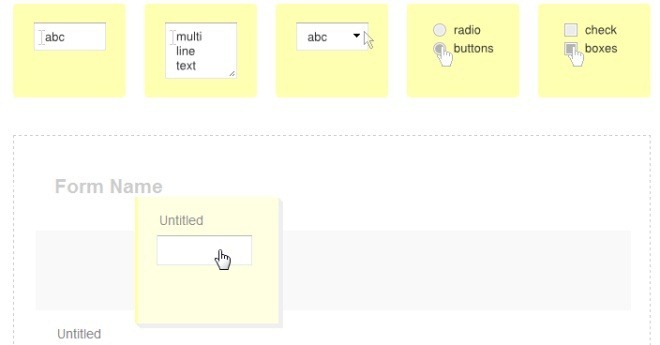
Placing a element on the form is extremely easy; just drag & drop the selected element, and place it right where you want it to be. All elements are Untitled, and in order to set a name, click untitled and edit the name.

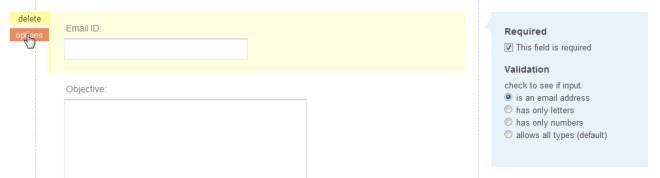
Clicking on each added element displays two basic options, delete and options. Options for text fields include a Required option and a Validation option. Check This field is required if you don’t want the user to leave a field blank. The Validation category further consists of four options, which are, is an email address, has only letters, has only numbers and allows all types (default). Choose one of these options to validate your fields. The form submission information is displayed at the bottom of the page. You can add your name and email ID here, and the form will be submitted to the given address.

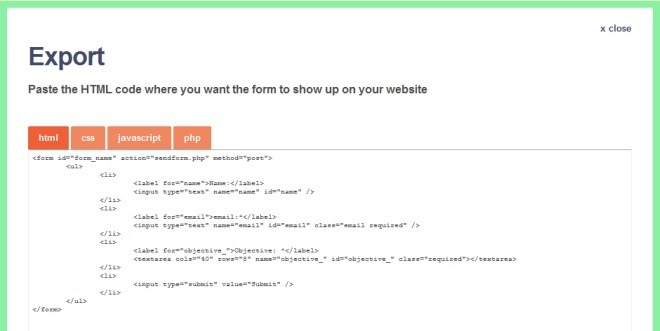
Finally, when your done designing your form, you can use its HTML and CSS on your website or blog. Simply copy-paste the code from the export window, and paste it where you want the form to show on your website. Unfortunately, the JavaScript and PHP can only be exported with a day pass, which costs $3 and is valid for 24 hours.

This is a handy web app that allows you to create web forms with only a few clicks. Visit the link below and start baking those forms.