Run Selected HTML: Instantly Execute And Preview HTML Code [Chrome]
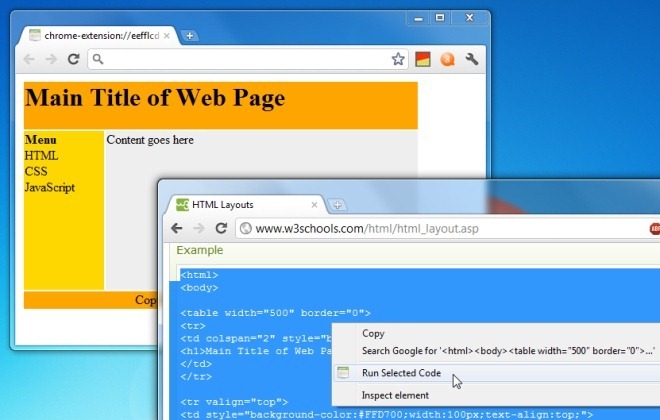
HTML might be a very basic web language but that doesn’t mean it isn’t useful. Basic HTML is extremely easy to learn and you can literally teach yourself how to create a simple form in a day. Once you do get started, you will realize two things; one, that it really is easy to learn and two, that you have to refresh your HTML page each time you make the slightest change to the source file. Not just that, many of the best websites for learning HTML don’t give you a preview of what a particular tag does and if you only want to see how a certain bit of code renders as a webpage, you will have to create an HTML file for it. It’s time consuming to say the least. A Google Chrome extension, Run Selected HTML, can be of great help in such a case. With this extension, you can instantly run a demo of any selected HTML code. Usage is as simple as highlighting the code, clicking the Run Selected Code option in the context menu, and view the code as a webpage.
The extension adds a Run Selected Code option is added to the right-click context menu and works on both HTML and HTML5 code snippets. What really makes the extension useful is that even if the <html> and </html> tags are not present at the beginning and end of a code sequence, the extension will render the code nevertheless. Take for example the following code (courtesy of W3Schools);
<video width="320" height="240" controls="controls"> <source src="movie.mp4" type="video/mp4" /> <source src="movie.ogg" type="video/ogg" /> Your browser does not support the video tag. </video>

Although the basic HTML tags aren’t there, the extension renders this code perfectly. The utility of Run Selected HTML lies not only in its ability to quickly let you preview code, but also in that it is a great way to demo code to a large group of people in the least amount of time.
So, whenever you come across an HTML code, just click this option and preview the code within the browser. The result of your selected code opens in a new tab.
The extension can come in pretty handy with complicated development sessions, as you would no longer need to copy-paste the code, or save your HTML’s over and over for previewing. Visit the link given below, check it out and let us know what you think.
Intsall Run Selected HTML Extension For Google Chrome