Find The Right Fonts For Your Projects & Test Them Online With FontPro
Web designers have a lot riding on their shoulders whenever they set out to design a new app or service; everything from the layout and the flow of the content to its color scheme has to be carefully considered and crafted. One very important aspect of design is the choice of font that’s used. It might sound somewhat trivial, but fonts come in a huge variety and they certainly aren’t a one-size fits all deal. FontPro is an excellent service that helps you choose the right font for any project. It’s free for now, but might not stay that way. The service allows you to search fonts by specifying different parameters such as the weight, slant, and width of the letters. The search can further be classified into serif, sans serif, slab serif, monospaced, script, handwriting, black letter, and decorative. Let’s take a more detailed look at it after the jump.
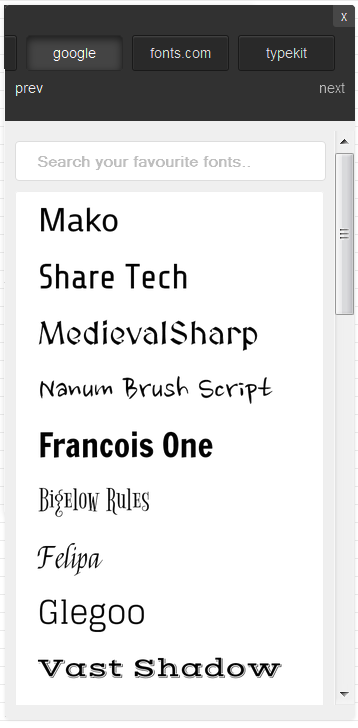
You can preview what each font looks like either by using one of the preset sentences, or by entering custom text of your own. You can also preview how the font would appear in different sizes, in paragraph form, or in text you’ve entered yourself. The service requires an account to use and you can save all your favorite fonts to your collection. If the parameters aren’t enough for you to decide, FontPro gives you a blank canvas to create your own project and test different fonts on it. The font search in a project allows you to search Google fonts, and other sources are planned to come soon.
To get started, sign up for a free account. You can start either by creating a blank project and trying out different fonts and sizes, or going through through the collection of fonts that FontPro offers. Click ‘Try It Now’ to start a project or use one of the two templates, or ‘Browse all Fonts’ to check out the FontPro font collection and narrow down your search using one of their filters.

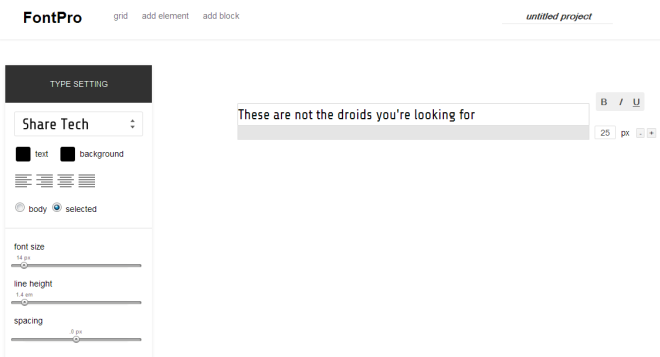
A blank project will have one text box, referred to in the service as an element. You can add more text boxes by clicking ‘add element’ or a second column by clicking ‘add block’. Each text box can have a separate font, and you can type anything you want in it. The font size and weight etc. can be increased or decreased from the set of floating buttons that appear when the box is selected. The selection menu that should read ‘Pick a font’ by default will let you search and select fonts to try out. You can change the color of the background and text, the text orientation, font size, line height, and character spacing.

For now, Google is the only source that’s working, but there are several others that will be added soon. Don’t forget to save your project or you will lose all the fonts you’ve tried out in it. You can download the font you’ve used in a box from the ‘download’ button that appears in its title.

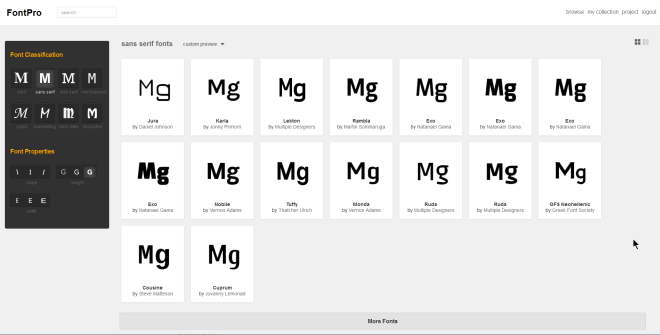
If you’re completely clueless about what font you want, browsing all available fonts would be a good idea. For both experienced and inexperienced designers, the toolbox on the right will help narrow fonts down by their type and category.

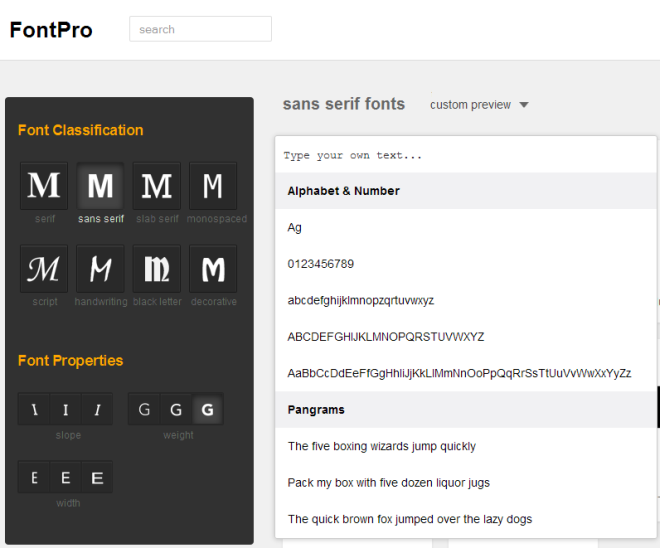
You can select one of the eight font classes and from the properties, select how heavy, slanted, and wide the font should be. As you make your selection, the fonts listed on the right will be updated to match it. To get a more accurate idea of what the font will look like when you use it, pull down the ‘Custom preview’ drop-down and select a different sentence or numbers, or simply enter your own text.

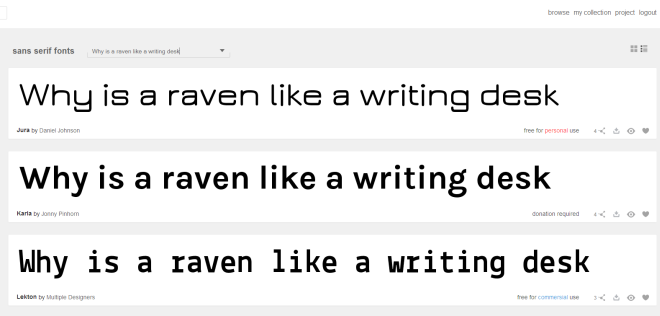
Like with the text boxes in the project you created, you can download fonts from the preview generated here. Each box has a ‘download’ button at the bottom. You can get a more detailed preview of what the font looks like by clicking the eye button at the bottom of a font box. Clicking a font itself will take you to its own page, where you can view its license and other details.

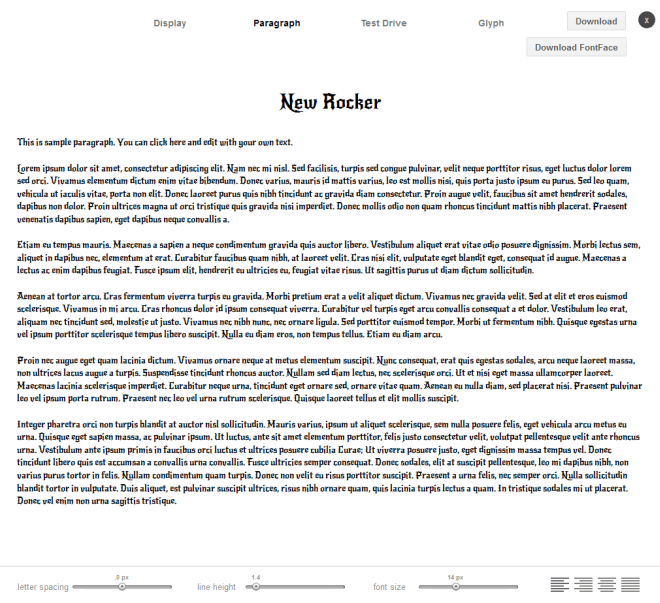
The preview lets you play around with the font or see how it would appear on the whole. ‘Display’ lets you view the font at different sizes, while ‘Paragraph’ shows you how entire paragraphs appear in the font. ‘Test Drive’ lets you enter your own text, and ‘Glyph’ shows all characters in the font.

We’ve reviewed quite a few tools in the past that help users identify fonts, but FontPro is really in a league of its own. For designers, it might be worth paying for, should the service discontinue its free account, add the option to purchase premium fonts, or add paid subscriptions offering access to a wider selection of premium fonts. Remember that fonts’ use is subject to their license. Not all fonts will be free, and their license information can be found on the font’s own page.