How To Embed The Audio From A YouTube Video
Embedding a YouTube video is pretty easy. The share options at the bottom of a video give you the HTML code you need to embed the video on your website. YouTube has quite a few share options but all of them are for sharing the video. This makes sense given YouTube is after all a video hosting website. That said, a lot of content on YouTube is plain audio. Many videos are all audio with unrelated images to fill in for the ‘video’ part of it. Unfortunately, YouTube doesn’t let you share or embed just the audio of a video. You have to include the video as well. If you’re willing to look past the official share and embed options provided by YouTube, there’s a simple way to embed just the audio of a video. The solution comes from Amit Agarwal in the form of a bit of code you can modify. It relies on the YouTube Javascript API that he has made available on Github. Here’s how it works.
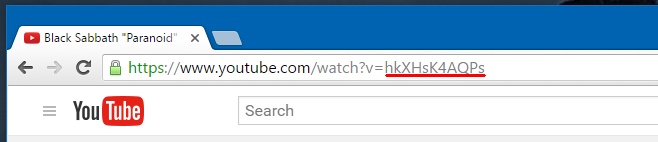
Step 1: Find the video you want to embed audio from. Take note of the video’s ‘ID’. The ID appears in the video’s URL after the ‘v=’ part and is highlighted in the screenshot below.

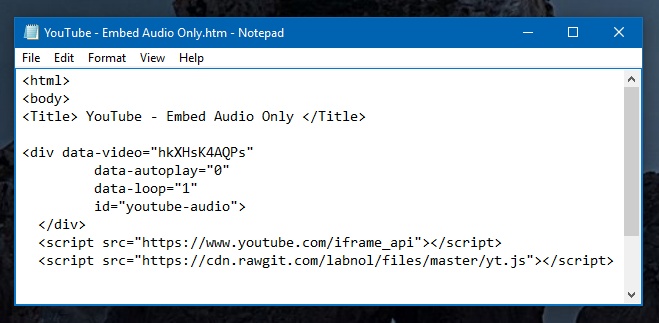
Step 2: Add the following snippet to your website’s HTML code and replace the ‘VIDEO_ID’ part with the video ID you copied in the previous step.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
This is what it ought to look like.

The audio will not play automatically. You will have to click the play button to begin playing it. You can get it to play automatically and to loop by making a few modifications to the code. To get it to play automatically, set the value of ‘data-autoplay’ to 1. To get the audio to play on loop, set ‘data-loop’ to 1. If you plan to use this code on your own website and you expect a lot of traffic, it’s best to host the script on your own server. You can get the script from the link below.

Nice trick with the libraries but in the end you got an 0x0 px iframe next to your button. Im still looking for a way to stream the sound. A good way would be to get the webm format of the youtube videos because you can stream webm videos also as audio.