Never Lose Where You Were In An Article With Scroll Marker For Chrome
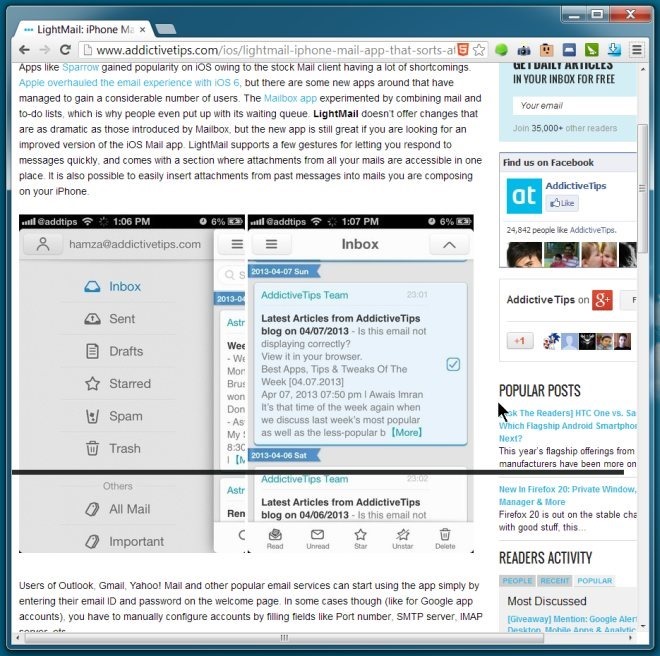
Losing track of where you were within an article or book while reading it is common and can happen to just about anyone. The difference between losing track when reading online, as opposed to reading a book, is the ‘Find on page’ solution that can help you search for the part of the article you were last at. Of course, when you read online, this problem doesn’t only arise when you switch to a different tab for a second or resume reading a lengthy article after a short break. Losing the line you were at is more likely to happen when you scroll the web page down to view the content below the fold. Depending on how you scrolled down, i.e. used the scroll wheel on your mouse, used the Page Down button, or just clicked and dragged the scroll bar, the distance that the page is scrolled will be different. You can’t even train your eyes to follow the content when it scrolls up. Scroll Marker is a Chrome extension that ensures you won’t lose the point in the article you were at. It adds a horizontal line to the web page right at the bottom; when you scroll down, the line sticks to its position and remains there (so long as that part of the web page is visible). After a few seconds, the line returns to its original position at the bottom of the page.
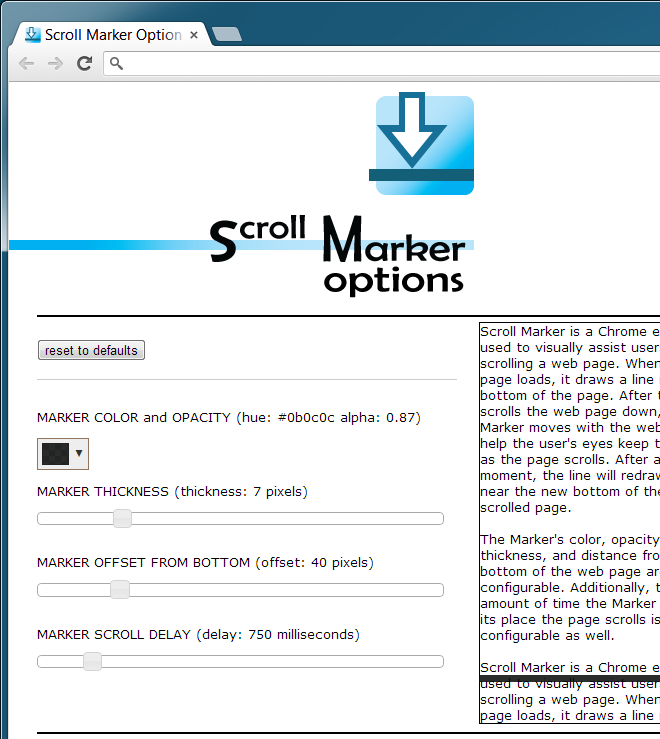
By default, Scroll Marker adds a light bluish-green line. For the visually impaired, this line might be hard to spot, but Scroll Marker lets you customize both the color and the thickness of the line from its options. You can also select the bar’s distance from the bottom of the window and manage how fast it will reposition itself at the bottom once you’ve scrolled down.

Scroll Marker adds a downward pointing arrow next to the URL bar that activates/deactivates the extension. This is handy because you aren’t likely to need the extension on every page you visit. The line appears after the page has loaded and stays in its old place for a very brief moment before repositioning itself at the bottom. If you think the line is repositioning itself too fast, change the marker scroll delay from its options.

Scroll Marker is pretty good, but it could be even better if the user could choose whether or not the line should reposition itself automatically. A line that sticks to its position on a page might be more useful for some users.
Install Scroll Marker From Chrome Web Store